Here is a selection of projects that shows the work that I have been up to over the past few years. For more details on any of these projects message me.
This is a website dedicated to my daughter Joyous. It shares stories and photos from our life. If you are a family member or friend, feel free to reach out for the username and password.
This is a website dedicated to our wedding. It was created to inform our guests about the event, venue, and to share the story of how we got to this special day.
Congratulations! You have found my portfolio! Thank you for taking the time out of your day to find out a bit more about me.
To start, I am a fan of technology. From the time I was born I have been surrounded by tech thanks to my family who has always taught me its value. My involvement in tech started by playing computer games when I was a toddler, to building my first computer in elementary school, and then programming in middle school. In high school, my focus shifted from the purely technical side by incorporating a liberal arts mindset.
My extensive technical background led me to choosing Michigan State University and their Computer Science major to ramp up my technical skills and hopefully land me a job at one of the top companies in the space. My goals evolved one night when I was helping one of my friends choose another major. During the search, I discovered the Experience Architecture program, a first-of-its-kind bachelor's program for people interested in the intersection between liberal arts and technology. The first chance I got, I went to my advisor and requested the change.
Choosing that program was one of the best decisions that I have ever made. My first year I made new friends, joined new clubs, took a Study Away and landed a contractor position with Google! The people I met and things I learned by switching my path up was unbelievable. I owe so much of my success to all of the people who encouraged me to say yes to the opportunities that I had in front of me.
I graduated early in the class of 2019 and got a job at a local consulting firm that truly believed in and valued the skill sets of user experience professionals. Currently, I am at General Motors helping to make sure that our users are provided with a fantastic experience with all of our technologies.
If you have any questions for me or are taking an interest in my work please contact me! I would be happy to chat!
National Sci-Fi Museum
As part of the a project in collaboration with the upcoming National Sci-Fi Museum, I was tasked with developing a prototype for their mobile app for iOS.
A simplistic app icon showcasing the theme color, purple. I wanted to separate the app from all of the work or social apps on your phone and have a theme color associated with the mystery of science fiction.

Next with a splash page for any amount of loading time. The idea for this would be for the background to change based on seasonal exhibits or art from the community.

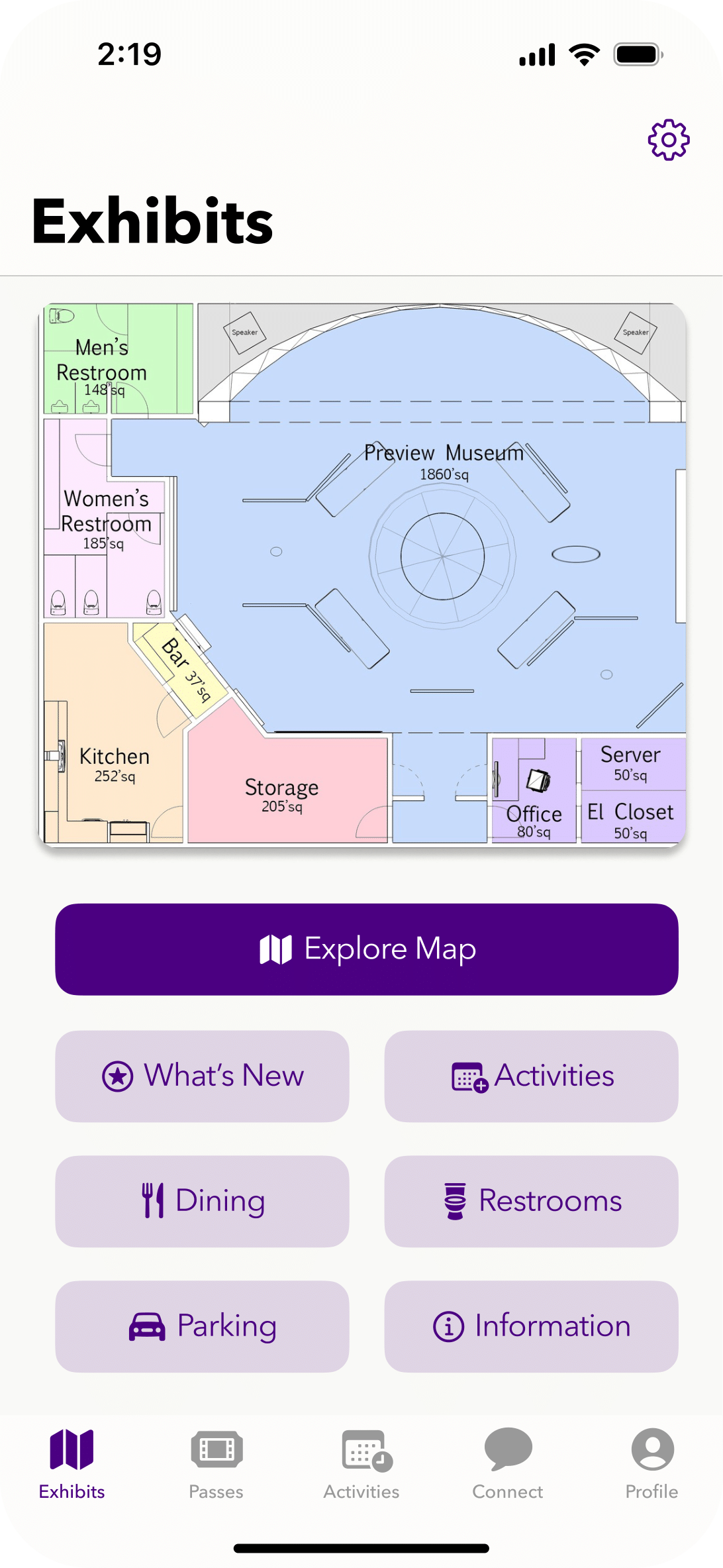
The main screen of the app is a pretty standard museum view with a map and different points of interest. I wanted this to be very easy to understand for the new users of the app since most people only visit a museum once.

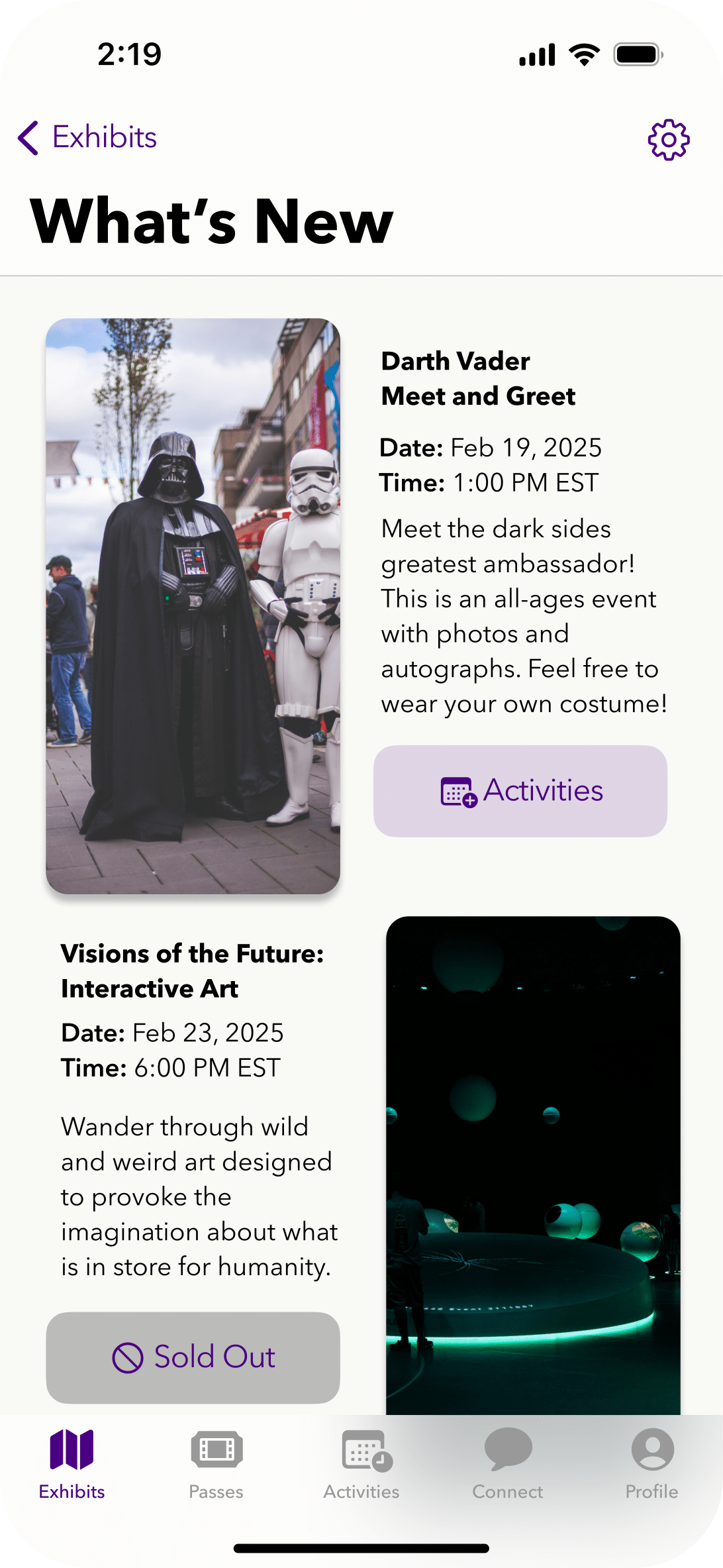
The what’s new page was specifically designed for common visitors of the app so that they have a quick place to go to find what they need.

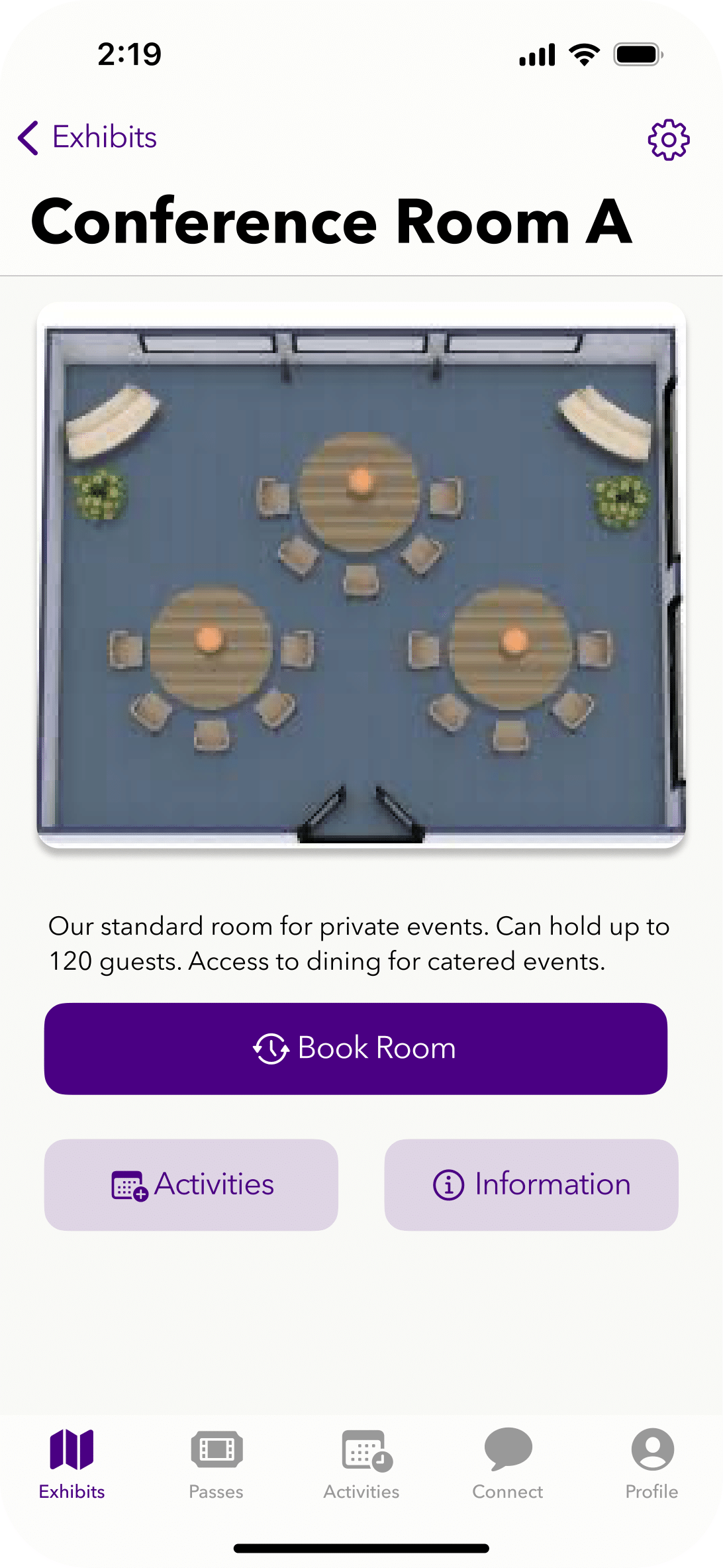
The conference room rental page is a simple detail view that allows for access to more information or renting the room for common users, groups, or other events. Since being a place for the sci-fi community to gather was one of the goals of the museum.

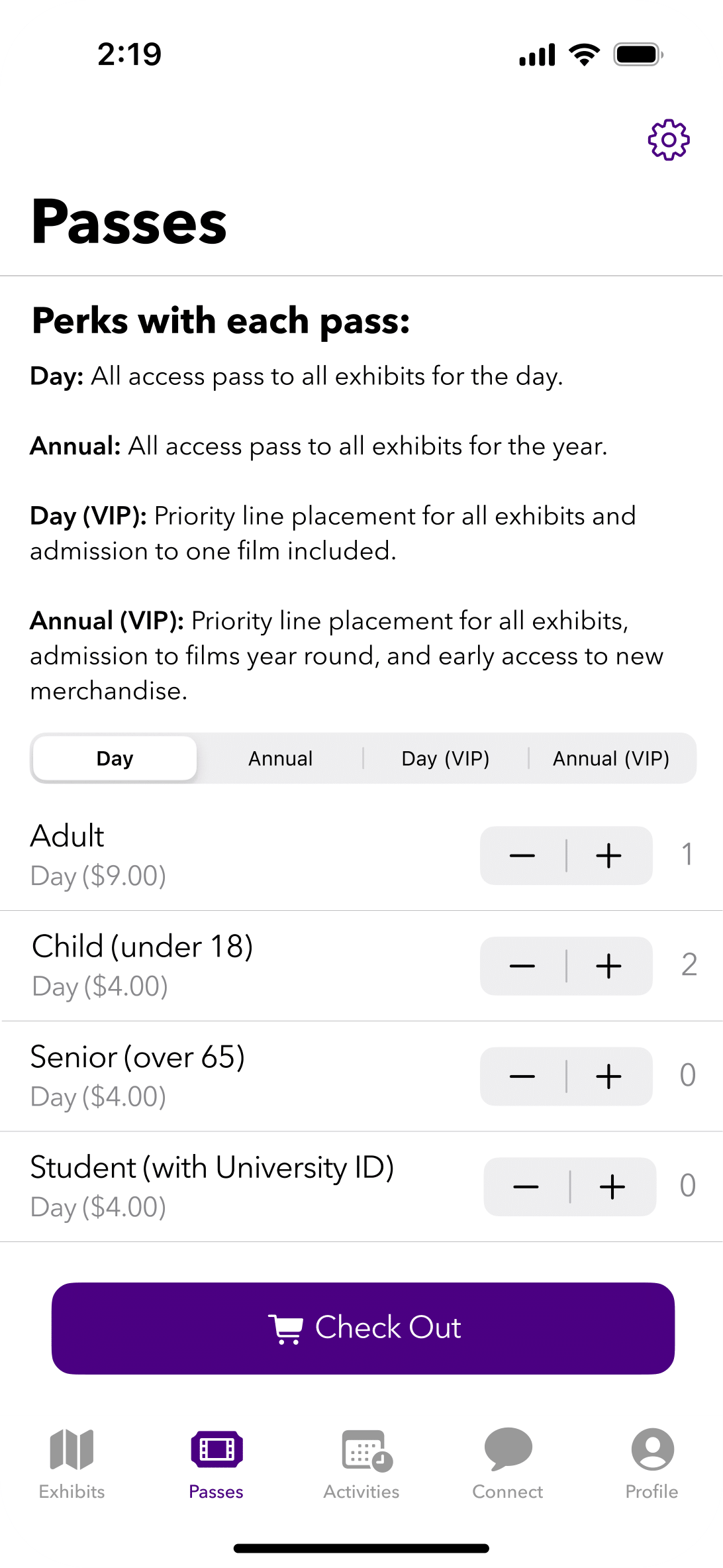
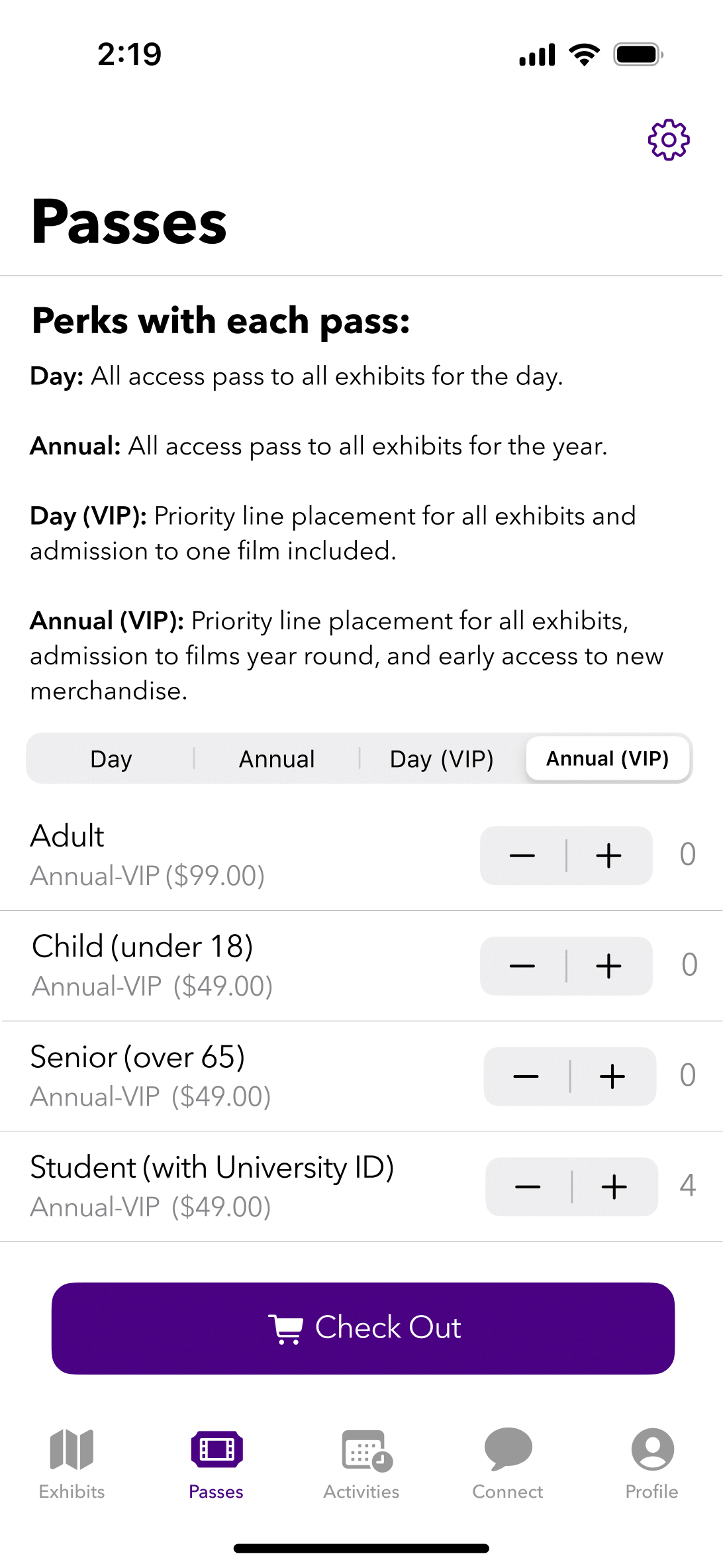
The next pages are the options for pass purchasing which needed to be customizable and simple to use.


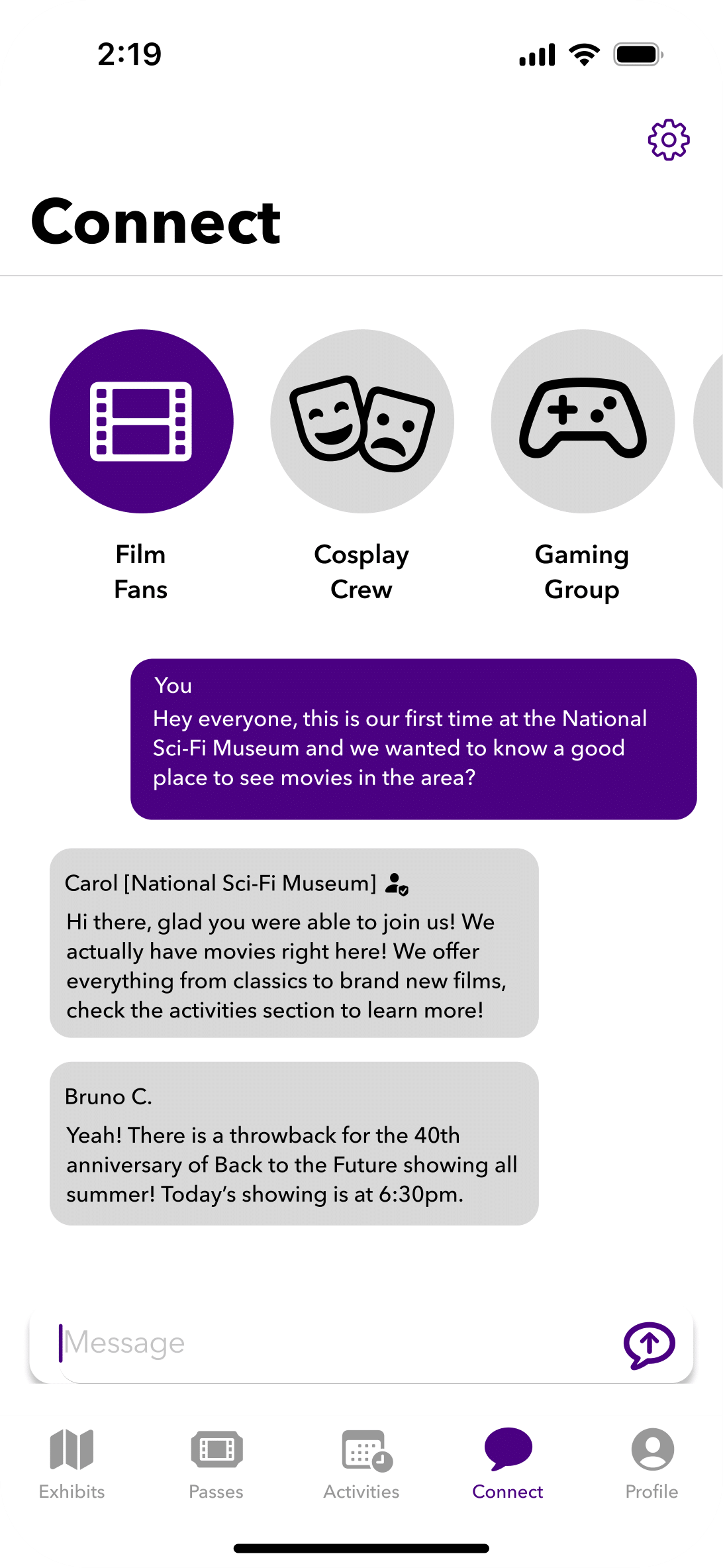
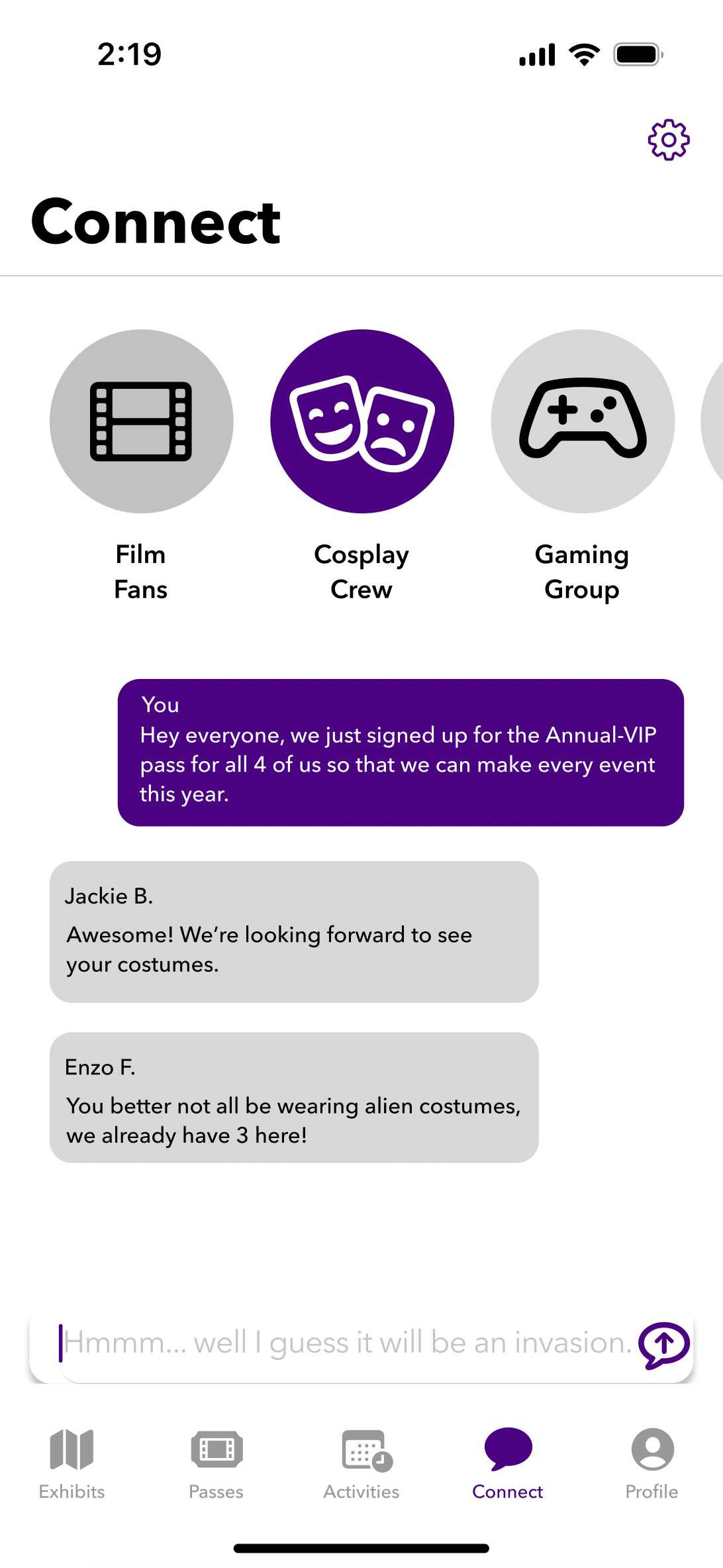
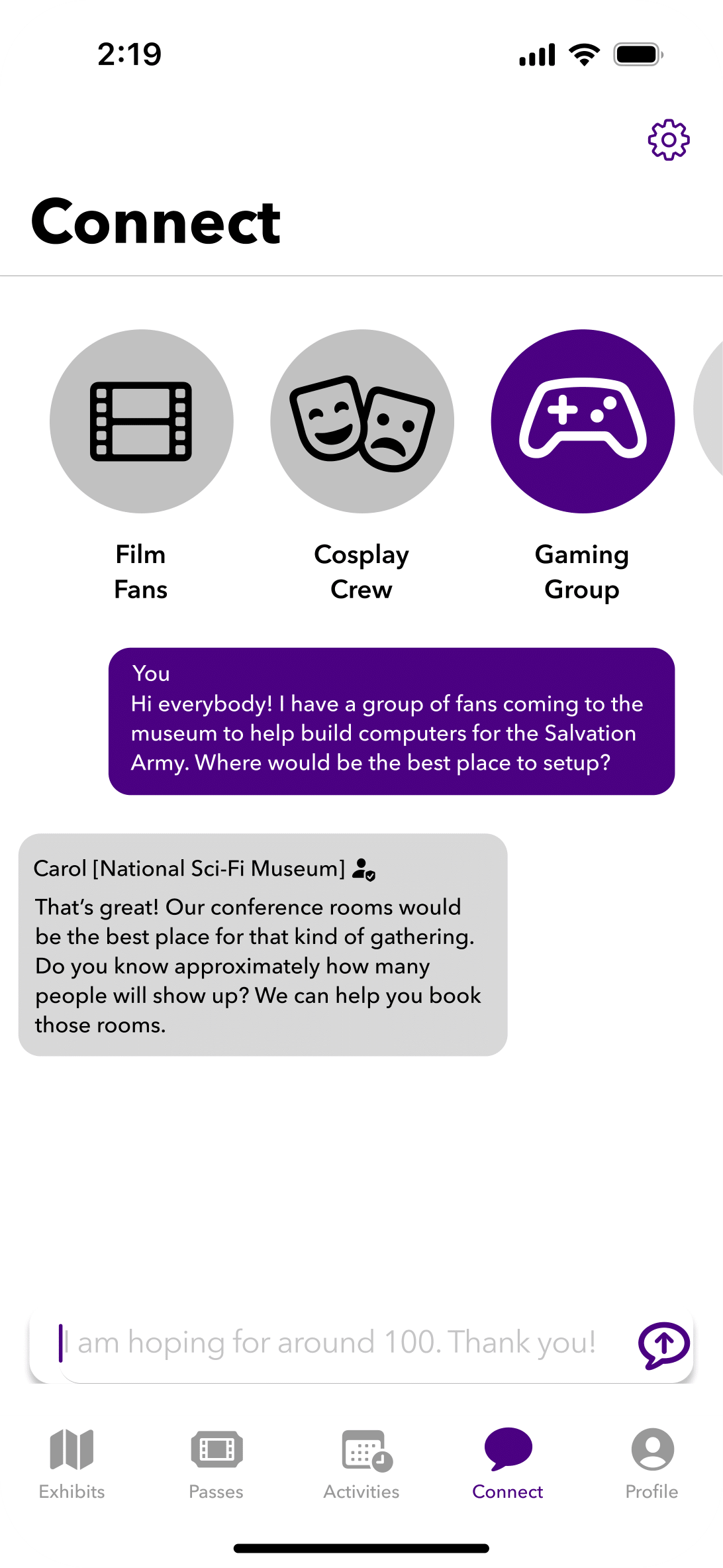
The connect screens are all displayed with some sample text that would be representative of things that users might be interested in.



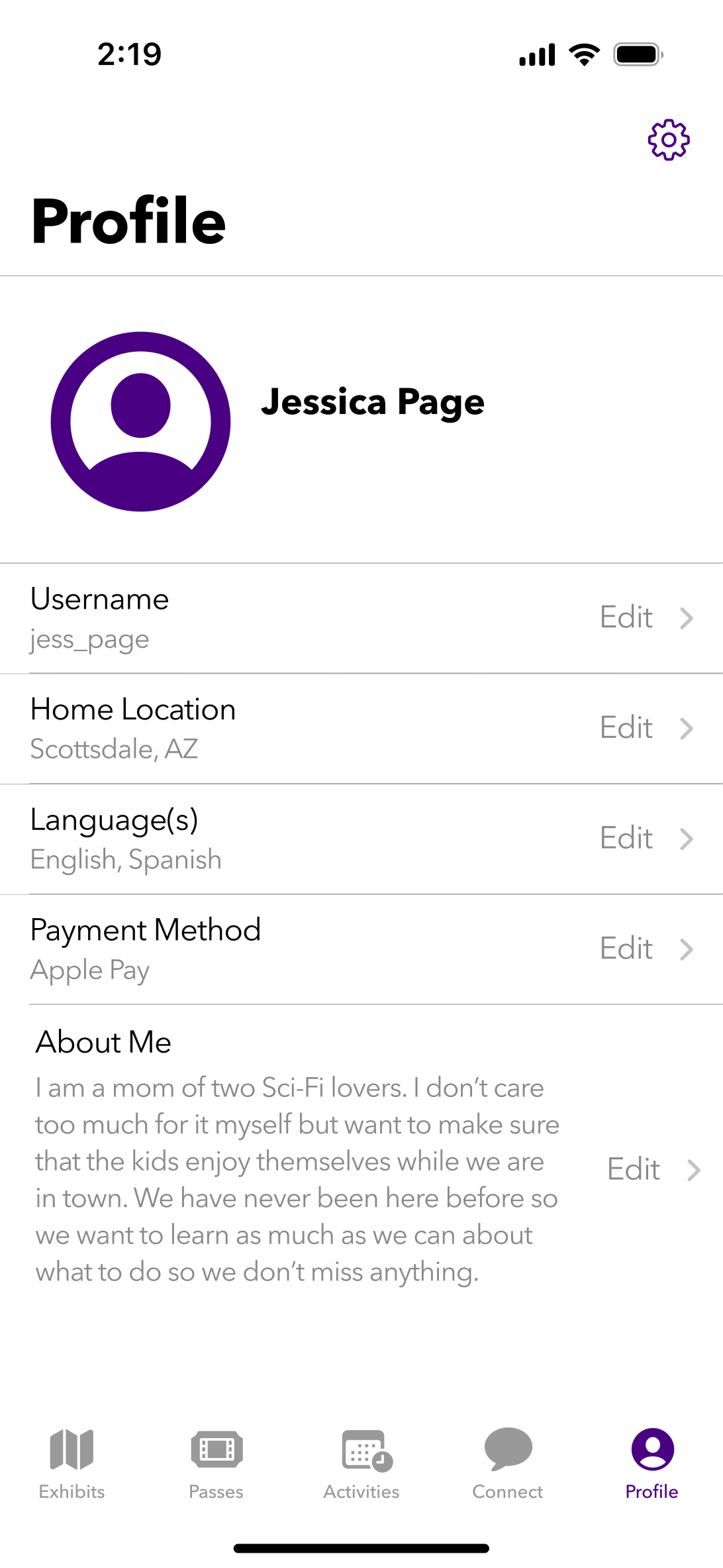
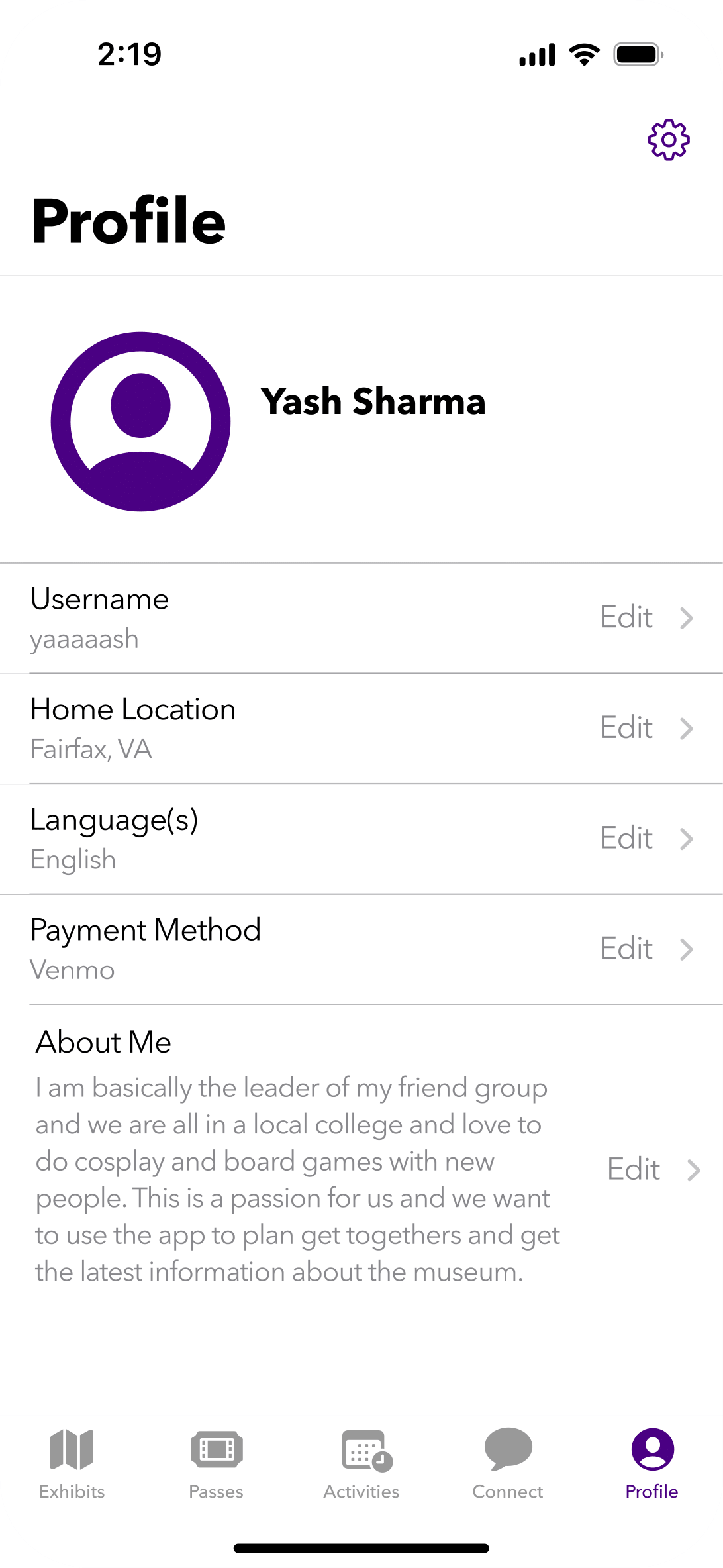
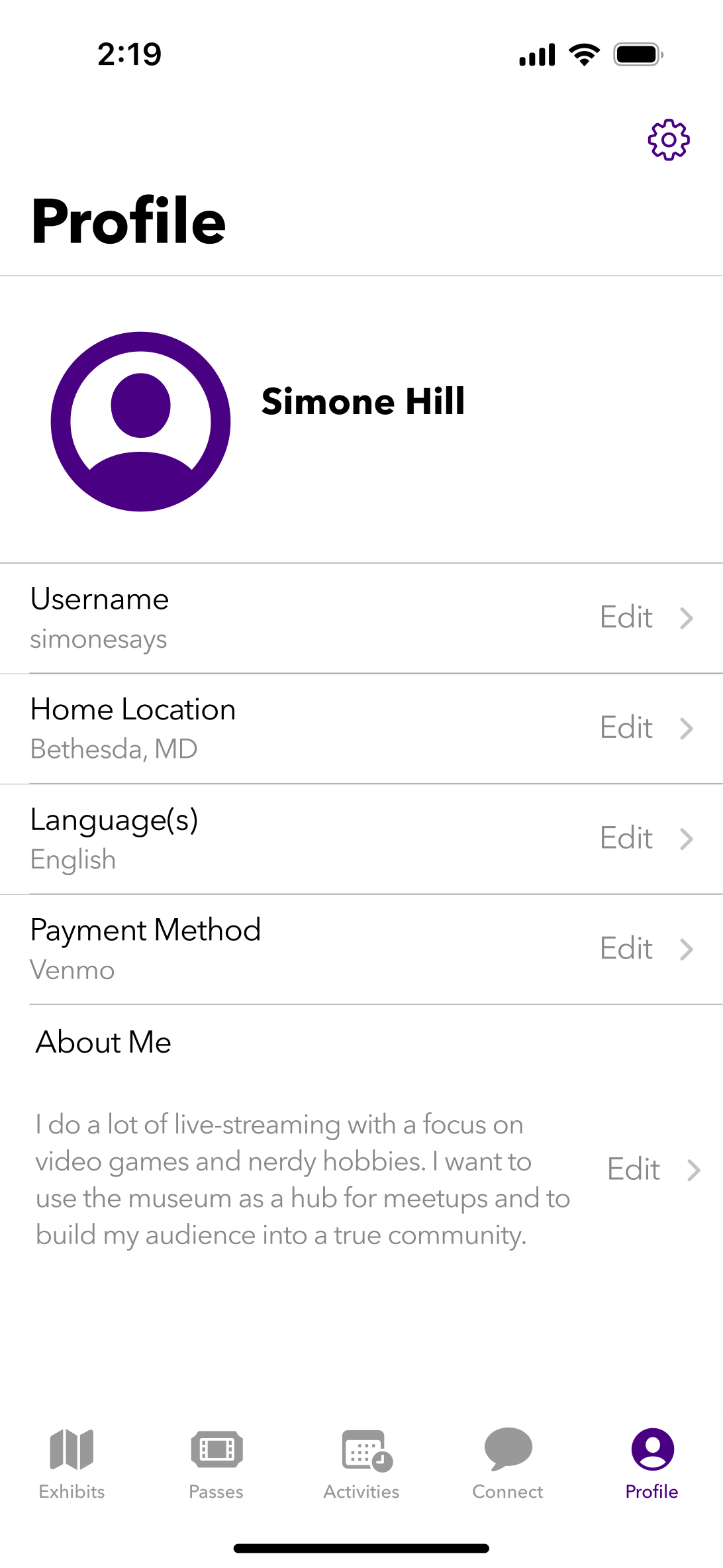
Profile screens were crafted to show a bit more details about the people that I wanted to represent with the application.



After the design was mostly finalized, I was provided with a collection of personas to help me understand who the audience would be for the museum and the app. This helped me work through what my next iteration would be focused on.
Projects at General Motors
- Designed, developed, and implemented the application for managing translations on all General Motors products and services.
- Designed, developed, and implemented applications for users to get access to critical services and interact with product support.
- Designed, developed, and implemented a user-centered dashboard powered by AI insights to revolutionize and streamline their daily product expeirence.
- Designed and developed an application for tracking performance and improving transparency for key metrics for stakeholders.
- Implemented the agile metholdology for continuous improvement based on user feedback.
Projects at Stellantis
- Designed and developed a chatbot to improve the end-to-end customer experience.
- Rearchitected user facing applications based on empathy interviews and performance analytics.
- Implemented the agile methodology for handling project improvements based on user feedback.
Here is a web archive of the Coetic Website from when I was the Product Designer. This new experience was designed to proivde an interactive story experience for our users, enticing them to learn more about our products and services.
As of 2025, the web archive experience loses a lot of the polish of the client-side rending of Vue.js but the transformation from the static site with WordPress backend to a fully designed and developed customer portal was a great, public facing accomplishment from my time at Coetic.
Here is the Figma prototype for our B2B SaaS tool for accomplishing meaningful work, together. The Woether platform was developed by using decades of experience on strategic HR with several Fortune 500 companies and other large organizations. Using these workplace psychology best practices, as well as empathy interviews and analytics, I led the development of the Woether platform. The core functionality of the platform is the organization forecast, a top-level view of the organization broken up into dedicated teams with the ability to granularly redefine the connections and collaborations between different users. By quickly jumping between blockers, current working topics, and prompts for high-level thinking in the form of nudges, the organization view was developed to be a single source of knowledge about the status of the workforce in a human-centered way.
The technical strack behind this design was primalily Vue.js based for performance, scalibility, and reusable components for consistent branding and a cohesive user experinece. The main network interface was developed with d3.js to visualize the connections between employees. This data visualization library was used with internal, company data to have an always live view of the work being accomplished and the connections being relied upon in the workplace.
Figma Woether PrototypeThis is a prototype that was developed in order to improve the user experinece behind choosing a place to eat. At Michigan State Univeristy in the Prototyping Experience Architecture class, I was the lead product designer on this project.
My role was to use the insights gathered from our research team to develop a prototype that would explain to stakeholders how this functionality could be developed and what benefits it would have to users. By digging through the data gathered from empathy interviews and analytics from actual food ordering experiences, the team was able to create several user stories and find the pain points that unified them. With these pain points, I was then able to design remediations to their common problems through interface improvements to the Apple Maps application.
Simple tweaks to the ordering algorithm by prioritizing user needs as well as deep integrations with ordering apps were the key ways to improve this experience.
As of 2025, several of these reccomendations have been implemented into the application by developers at Apple.
This is a prototype that was developed during my Study Away in Silicon Valley.
Working as a group, we designed a simple mobile game to teach the concepts of accessibility as well as offer accessible design through the settings and customization of the app.
This is a prototype that was developed to be the foundation for the launch of the Long Walk Technologies website to showcase their new company and their upcoming Manifest: Demo Day event.



Starting with a couple of different themes, we narrowed down to a minimalistic, patriotic theme that is snappy and can showcase the visuals and text.
Long Walk Technologies Prototype
I also worked with Long Walk on the implementation of the live site. Which is available below.
Long Walk Technologies WebsiteIn my prototyping experience architecture class we were tasked with designing an application that tackles an environmental issue.
Being local to Michigan, one of the most common issues we talk about is related to water usage and our Great Lakes.
This project idea was to design a whole home system, monitored from a mobile application, to manage the water usage in a home.
One of the most important aspect to this project was the managing of chemicals added to water for a seamless treatment system.
This mobile application was designed to have monitoring, controlling, and appliance adding functions.
A physical model of a smart hub that connects to a home internet was developed with 3D printing and a raspberry PI.
In order to discuss the latest happenings in the VR (Virutal Reality) space with a focus on user experience and accessibility, I started a podcast with a friend. We recorded our expeirences in VR, disucssed the news and the future of the medium. The podcast has since been unpublished but here is the cover image that would display in podcast players.
I was tasked with redesigning the web presence of the new (at the time) digital scholarship lab at the MSU library.
The major design goals were a website that matches the new design of the lab to entice users to come in to the revolutionary space as a distinct part of the MSU library experience.
The homepage was designed to be catchy and show off the page at a glance.
The staff page was designed to show off profiles of each of the unique people that work in the lab and the ways that they can help users.
An accessibility page was added to make sure that all users knew that the lab was developed with accessibility in mind for all users.
A contact us page included a map of the space, contact information, and how to get to the lab on campus.
The technology page was a very generic list for visualization technologies and computer software that was available.
Using the lab page was more dynamic to show the different activities that the lab helped to enable.
I worked with a team on an experimental project that relates to the creation of a revolutionary user interface for how we interact with sound in virtual spaces. My focus on this project is to make sure the aspects of the interface go above and beyond accessibility standards. Creating a usable, sustainable, and accessible prototype and proof of concept is the primary goal for this experience.
As of 2025, these designs are the primary way of displaying text in sound-based applications, especially with the developments in AI and voice synthesis.

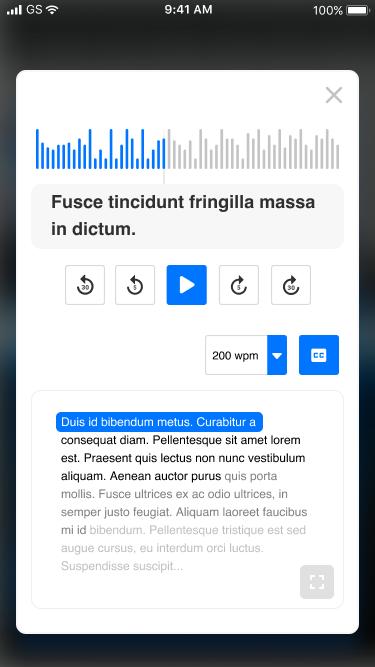
The chapter interface of the soundwriting application.

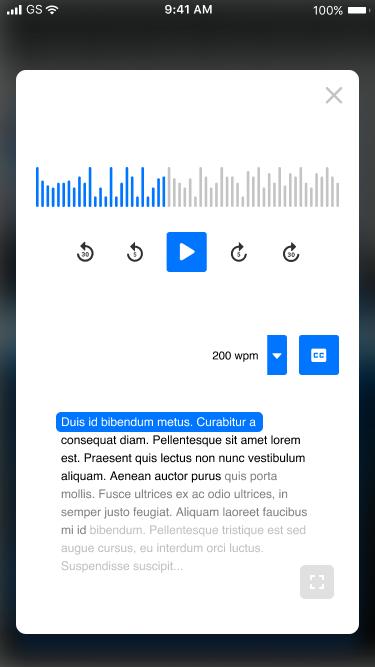
The listening interface of the soundwriting application.

The listening interface of the soundwriting application with closed-captioning activated.
Digital Experience Architect - General Motors
- 📋 Reviewing customer feedback to identify pain points and prioritize UX design updates, collaborating to create and develop a prioritized list of improvements.
- 🖌️ Providing input on product designs to ensure a seamless user experience prioritizing usability, accessibility, and quality.
- 👨🔬 Conducting validation tests to ensure that UX and appearance met design intent, and escalated unresolved issues as necessary to technical stakeholders.
- 🗺 Tracking UX issues to closure, including design and defect-related issues, and maintained comprehensive documentation.
- 🧰 Supporting the development of new tools and processes for early identification of UX issues, contributing to continuous improvement initiatives.
UX Lead, Collaborative Technology- Stellantis
- 🛠 Collaborated with a global team of designers and developers
- 🔬 Managed change adoption with customer research to identify pain points.
- 🗺 Led agile project management to prioritize updates based on user stories and track these updates to completion.
- 🙌 Responsible for fit and finish of customer facing applications and dashboards through end-user satisfaction metrics including NPS.
- 🧰 Developed tools and processes using new technology to improve the end user experience.
User Experience Architect - Coetic HR
- 🧭 Guided design processes led by values and supported by business goals.
- 🔨 Developed products and experiences with customer experience in mind.
- ☁ Designed and developed the flagship collaborative software suite, Woether.
- ⛪ Improved the experience behind Effective Ministry 360 by using user analytics.
- 🏡 Refreshed the web presence by creating new web applications with Vue.js
Google Cloud Platform Student Innovator - Google LLC. | Vaco
- ☁ Student Innovator for the Google Cloud Platform
- 🤝 Worked on evangelization and outreach to members of the community
- 🏫 Educated people about features of GCP and how they can be useful to their work
- 🎓 Utilized available resources to become certified in using and teaching the GCP
- 🗺 Guided several projects to engage people in the community
Professional Outreach Manager - Michigan State University: College of Arts and Letters
- 💼 Networked with industry professionals
- 🎨 Created meaningful professional experiences for members of XA Club
- 🗃 Organized speakers to assist members in navigating the industry
Lead Accessibility Researcher - Michigan State University: College of Arts and Letters
- 🧪 Developed an experimental user interface for interacting with sound in virtual spaces.
- 📖 Researched how this project could go above and beyond accessibility standards
- ♿ Advocated for accessibility throughout all features and design